Una nueva web bajo los criterios de inclusión y accesibilidad
La UNTREF lanza una nueva versión de su home en la que se tienen en cuenta las Pautas de Accesibilidad de Contenido Web 2.0 (pautas WCAG). Las mismas facilitan la navegación para personas con discapacidad visual, auditiva, física o cognitiva.
29-06-2023

La Universidad inició un proceso de actualización de sus canales de comunicación, entre los que se encuentra la home de su sitio web. Ahora, la información y los componentes de la interfaz pueden ser percibidos por todos los usuarios. Estos cambios responden a la normativa de comunicación accesible dictada por la Convención Internacional de los Derechos para las Personas con Discapacidad.
Bajo la premisa “construir desde lo que se informa una institución más accesible”, las actualizaciones tuvieron su punto de partida a través de tres jornadas de capacitación que especialistas de la Fundación Desarrollo Accesible Latinoamericano (DALAT) le brindaron a trabajadores del área de Comunicación y Diseño de la UNTREF. “A partir de esa capacitación aprendimos qué es lo que tenemos que tener en cuenta a la hora de diseñar una web para todos”, explicó el diseñador Claudio Neira que trabajó junto con el equipo técnico de UNTREF Media en la transformación en diseño y programación que tuvo el sitio de internet de la institución.
La nueva home sigue los lineamientos brindados por la Ley de Accesibilidad de la Información Pública en las Páginas Web (Ley 26.653), legislación que contiene las Pautas de Accesibilidad de Contenidos Web 2.0 (pautas WCAG). Ellas son una serie de normas que definen cómo crear un contenido web que asegure que personas con discapacidades visuales, auditivas, cognitivas, relativas al lenguaje, neurológicas o motrices puedan navegar e interactuar con el sitio y sus contenidos. Estas pautas constituyen el documento más importante desde el punto vista de los usuarios con discapacidad ya que su principal función es orientar el diseño de páginas web para reducir las barreras de acceso a la información. Se agrupan en cuatro principios fundamentales: perceptibilidad, proporcionando alternativas textuales a todo contenido no textual; operabilidad, haciendo que toda funcionalidad esté disponible a través del teclado; comprensibilidad, logrando un contenido textual legible y comprensible; y robustez, maximizando la compatibilidad con agentes de usuarios incluyendo tecnologías asistivas.
“En la capacitación aprendimos que en todo el mundo, según la OMS, hay un 15% de personas con discapacidad. Si lo transpolamos, nos dimos cuenta que, probablemente, con nuestra web le estábamos haciendo difícil la consulta a ese porcentaje de nuestros visitantes o potenciales visitantes”, remarcó Neira.
Entre las acciones que se llevaron a cabo para actualizar la home se encuentran:
- Reducir la cantidad de pestañas y establecer un orden de navegación lógico y predecible.
- Unificar las opciones dentro de los menús para no tener tantos “destacados” fuera del menú principal.
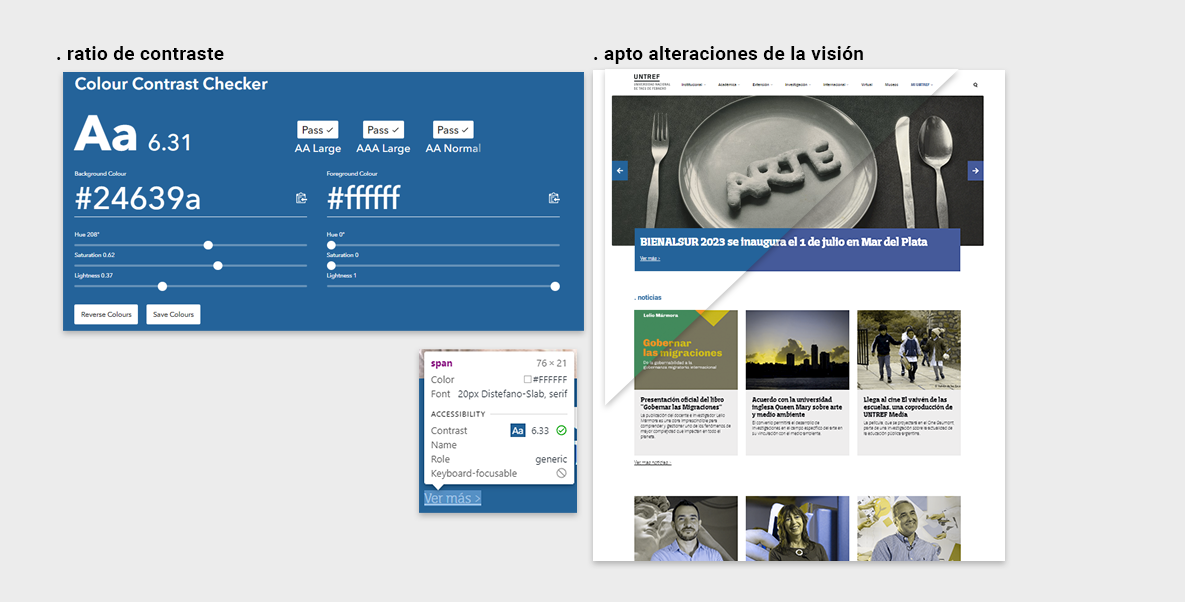
- Ratio contraste y apto alteraciones de la visión

El contraste entre texto y fondo facilita una buena lectura y evita dificultades en pantallas o espacios con poca iluminación. Además, mejora la lectura para personas con alteraciones en la visión, como por ejemplo, daltonismo.
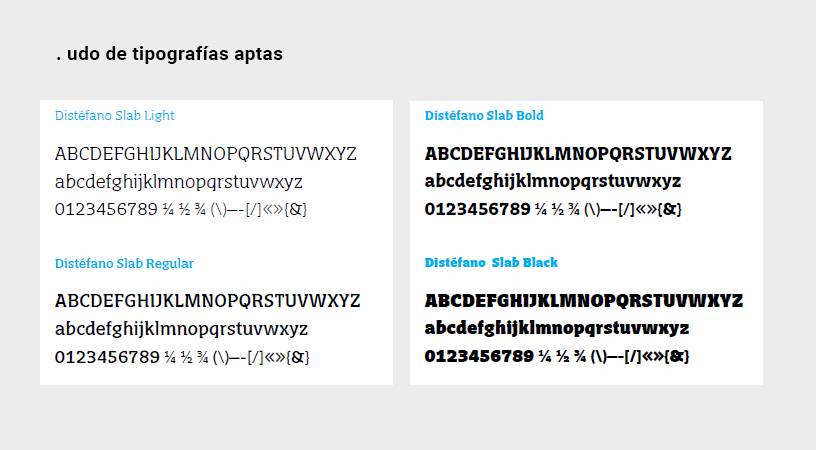
- Aumentar el tamaño de las tipografías

En nuestra tipografía institucional, Distéfano, cada signo posee características diferentes. Esto permite una mejor identificación evitando las llamadas "letras impostoras". Al mismo tiempo, se utiliza un espaciado y cuerpo tipográfico que facilita la lectura sin generar cansancio visual para ayudar a mantener la atención en personas con dislexia.
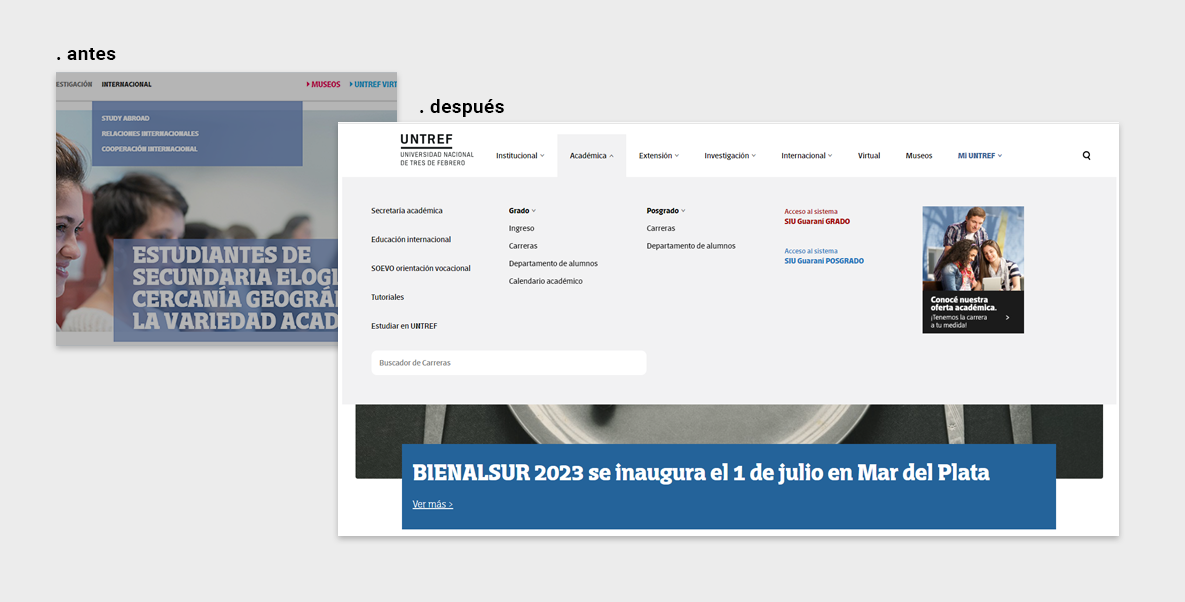
- Opacidades (antes y después)

Al dejar de utilizar este recurso y colocar texto sobre plenos de color, la legibilidad de los elementos aumenta y facilita su reconocimiento e interpretación.
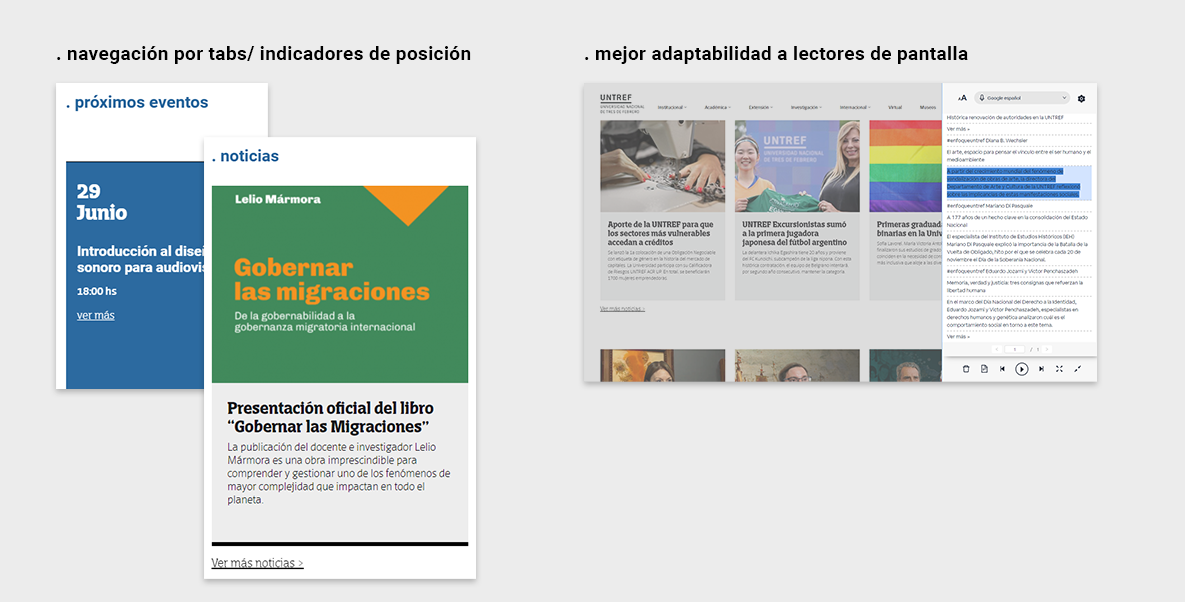
- Tabs y lectores de pantalla

Implementamos una navegación ordenada que permite al usuario recorrer el sitio mediante el uso de tabs, destacando con indicadores gráficos la posición en el sitio. Para aquellos que utilizan lectores de pantalla, mejoramos la codificación y la descripción de las imágenes.
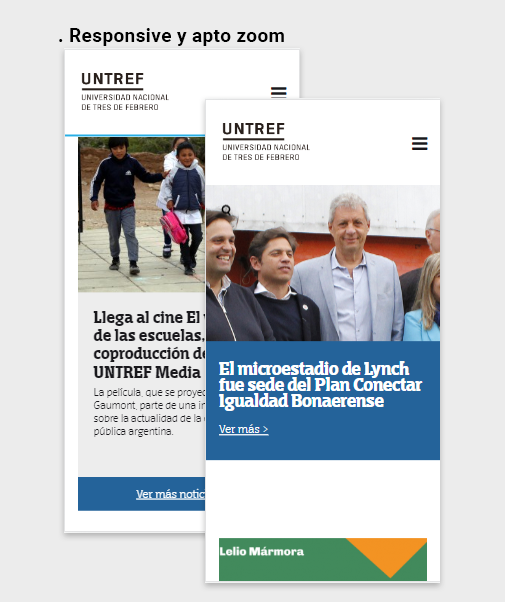
- Responsive

El sitio se adapta a distintos dispositivos móviles y de pantallas. Al mismo tiempo, se readapta a la utilización del zoom para personas con baja capacidad visual.
“Si bien la tecnología dispone de herramientas para poder apoyar a las personas con discapacidad, creemos que es necesario que desarrollemos maneras de facilitar los contenidos para que sea más fácil y posible el uso de esas tecnologías. Es decir, la tecnología por sí sola no es todo. Tenemos que adaptar nuestra web para poder usarla”, indicó Claudio Neira. También comentó que en estos momentos el equipo de diseño continúa trabajando para incorporar actualizaciones en el interior de la web a lo largo del año.
Actualmente en la web de la UNTREF los usuarios encuentran las pestañas: Institucional, que informa sobre el plantel docente que pertenece a la Universidad y los objetivos y recursos con los que cuenta; Académica, en donde los estudiantes y aspirantes a serlo hallan el listado de carreras de grado y posgrado, así como las condiciones de ingreso y el calendario académico, entre otras cuestiones; Extensión, que contiene lo relativo a los cursos, talleres y actividades extracurriculares propuestas por la Secretaría de Extensión Universitaria y Bienestar Estudiantil; e Investigación, espacio que recorre los diferentes ámbitos que integran la Secretaría de Investigación y Desarrollo (SID). También están disponibles las pestañas Internacional, en donde se difunden las acciones de intercambio y movilidad estudiantil con docentes y alumnos de universidades del exterior; Virtual, que redirige a la modalidad de educación a distancia que provee UNTREF Virtual; Museos, que conduce a las diferentes sedes del MUNTREF; y Mi UNTREF, pestaña destinada a gestiones relativas a inscripciones de grado y posgrado y dedicada a trámites para empleados docentes y Nodocentes.


